- Published on
Javascript Data Types
- Authors

- Name
- Sanjeev Sharma
- @webcoderspeed1
Introduction
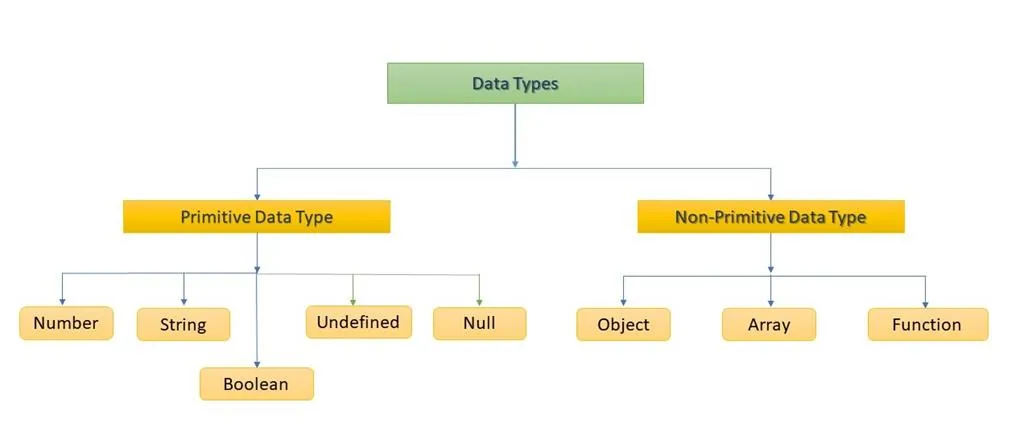
Data types specify what kind of data can be stored and manipulated within a program. In JavaScript, data types are divided into two parts. Primitive data types and Reference data types. These data types are subdivided into several types.
- Primitive Data Types
- String Data Types
- Number Data Types
- Boolean Data Types
- Null Data Types
- Undefined Data Types
- Difference Between Undefined and Null Data Types
- Reference Data Types
- Array Data Types
- Object and Symbol Data Types.
- Function Data Types
- Data Types Converting
- Number → String
- Bool → String
- Array → String
- String → Number
- Boolean → Number
- Null → Number
- Conclusion
- FAQs
Primitive data types are string, number, boolean, null, undefined, symbol. As you know, strings are used to express texts. numbers are used to denote numbers, booleans are used to denote “true” and “false”, nulls are used to denote that a variable “has no value”, undefined are used to denote indefinite variables, and symbols are used to denote symbols.
Reference data types were data types created within the object. These are arrays, objects, functions, dates, etc.

Primitive Data Types
String Data Types
Strings are written with quotes. You can use single or double quotes. A string (or a text string) is a series of characters.
const str = "JavaScript";
console.log(typeof str);
The algorithm of the above example is as follows. First, we create a variable named “str”. Then we assign the value “JavaScript” to that variable. In the second part, with the “typeof” command, we print the type of our variable, whose name is “str” and whose value is “JavaScript”. If we open the console in our browser, we will see that the string is printed on the screen.

As we said, in JavaScript strings are written in quotation marks. Sometimes we want to use a quotation mark inside a quotation mark. But in this case, we face a problem. Our string value cannot be read on the browser side. Let’s explain the problem clearly through the code.
const str = "JavaScript and "Data Types" ";
console.log(str);
If we “run” our code, we will encounter an error in our browser console. To avoid this error, Js developers have found a solution as follows.
const str = "Javascript and 'Data Types' ";
console.log(str);
Also,
const str = 'JavaScript and "Data Types" ';
console.log(str);
Number Data Types
JavaScript has only one type of numbers. Numbers can be written with, or without decimals.
const nmbr = 20;
console.log(typeof nmbr);
The algorithm of our code is the same as string data types, and if we “run” our code, we can see that “number” is printed in the console part of our browser.

Extra-large or extra small numbers can be written with scientific (exponential) notation.
const nmbr = 123e5;
console.log(nmbr);
It is the same as,
const nmbr = 12300000;
console.log(nmbr);
Boolean Data Types
Booleans can only have two values: true or false.
const bln = true;
console.log(typeof bln);

Booleans are often used in conditional testing.
const x = 15;
const y = 15;
console.log(x==y);

const x = 15;
const y = 14;
console.log(x==y);

Null Data Types
In JavaScript null is “nothing”. It is supposed to be something that doesn’t exist. Unfortunately, in JavaScript, the data type of null is an object. You can consider it a bug in JavaScript that typeof null is an object. It should be null.
var nll = null;
console.log(typeof nll);

Undefined Data Types
In JavaScript, a variable without a value, has the value undefined. The type is also undefined.
var undf;
console.log(typeof undf);

Difference Between Undefined and Null Data Types
Undefined and null are equal in value but different in type.
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
Reference Data Types
Array Data Types
JavaScript arrays are written with square brackets. Array items are separated by commas. Array indexes are zero-based, which means the first item is [0], second is [1], and so on.
var programmingLanguage = ["C", "C++", "R"];
console.log(programmingLanguage);

Object and Symbol Data Types.
The symbol type is used to create unique identifiers for objects. We have to mention it here for the sake of completeness, but also postpone the details till we know objects. JavaScript objects are written with curly braces . Object properties are written as name:value pairs, separated by commas.
var person = { firstName: "Mehdi", lastName: "Huseyn", age: 111, eyeColor: "blue" };
console.log(person);

Function Data Types
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure — a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it somewhere in the scope from which you wish to call it. A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by:
- The name of the function.
- A list of parameters to the function, enclosed in parentheses and separated by commas.
- The JavaScript statements that define the function, enclosed in curly brackets,
{…}For example, the following code defines a simple function named cubic.
function cubic(number) {
return number * number * number;
}
console.log(cubic(3));// Output is: 3*3*3=27;

The function cubic takes one parameter, called number. The function consists of one statement that says to return the parameter of the function (that is, number) multiplied by itself two times. The statement return specifies the value returned by the function.
Data Types Converting
Number → String
var nmbr = 5;
console.log(typeof nmbr);
nmbr = String(5);
console.log(typeof nmbr);

Bool → String
let data = false;
console.log(typeof data);
data = String(false);
console.log(typeof data);

Array → String
arry = [0, 1, 2, 3];
console.log(typeof arry);
arry = String([0, 1, 2, 3]);
console.log(typeof arry);

String → Number
var str = "JavaScript";
console.log(typeof str);
str = Number("Javascript");
console.log(typeof str);

Boolean → Number
var bln = true;
console.log(typeof bln);
bln = Number(true);
console.log(typeof bln);

Null → Number
var nll = null;
console.log(typeof nll);
nll = number(nll);
console.log(typeof nll);

Conclusion
Understanding JavaScript variable data types is essential for writing robust and error-free code. With this knowledge, you'll be better equipped to create dynamic and responsive web applications. Remember to pay attention to data type best practices to ensure your code is maintainable and efficient.
FAQs
- What is a variable data type in JavaScript?
A variable data type in JavaScript defines the kind of data a variable can hold. It can be a number, string, boolean, object, and more.
- How can I check the data type of a variable in JavaScript?
You can use the typeof operator to check the data type of a variable.
- What is dynamic typing in JavaScript?
Dynamic typing means that you don't have to specify the data type of a variable explicitly; the interpreter determines it at runtime.
- What is the difference between null and undefined in JavaScript?
Undefined means a variable has been declared but not assigned a value, while null is used to indicate the intentional absence of any object value.
- Why is it important to use type conversion in JavaScript?
Type conversion allows you to change the data type of a value, making it suitable for different operations and comparisons.